这么久没发布点东西,心理也堵得慌啊!于是借朋友SEOMAVEN的收费空间重新搭建了一个博客,不过由于服务器在国外,所以国内访问者访问我的北极寒流博客就显的有些慢了!
新北极寒流地址:http://blog.seomaven.org/
>>>>继续阅读...
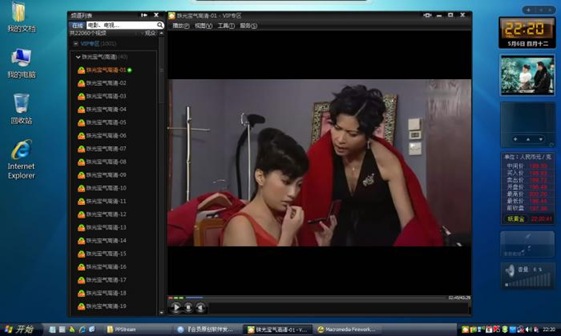
PPStream V2.6.86.8250 去广告绿色破解VIP优化版
09年5月28日更新:如出现不能观看VIP节目,请再执行一次PPS目录下的“绿化.exe”即可!
关于观看VIP及播放前广告失效的可行解决办法:
编写一个批处理文件,作为打开PPS的主文件,该批处理执行两个命令:1、运行绿化,2、绿化结束后执行PPStream.exe
【特点】
1、软件大小:4.82M
2、本软件先后更新了几次,目前090527经过测试表现稳定。
3、目前在XPsp2,sp3下测试通过,卡巴斯基8.0查杀无毒。
4、破解了VIP,播放列表自动更新。
5、彻底清除所有广告!包括资讯导航栏的广告。
6、清除播放器状态栏处的滚动跑马灯广告。
7、目前唯一不会复发广告的8250去广告版本
【使用说明】
1、使用前请双击:绿化.exe
2、如需卸载,请双击:卸载.exe
3、如需要看VIP电影,请注册并登录。
Smart Xu 作品
>>>>继续阅读...
纳米机器人 v2.0.619绿色去广告,修改连接数,去恶意行为版(MyCrack作品)
6月20日更新:
在原有去广告的基础上
修改了上传,下载的链接数限制(最大为99,应该够用了)
去掉了右上角的搜索框(很碍眼)
去掉了有新版本时,软件会提示让你升级的信息,让大家可以清静一点
这个版本修复了SkyDrive插件没有加载的问题
6月20日更新的版本解决了程序的一个恶意行为: 会往IE浏览器地址栏里写广告地址
MyCrack作品,2009.06.19
文章首发:http://northfishonline.blogspot.com/
作者:北极寒流
>>>>继续阅读...
由于最近blogspot一直处于被墙状态,想发布点东西都是非常麻烦,于是干脆到博客大巴再注册了一个博客,依然叫北极寒流哦!其实应该说是两个了,还有一个就是专门发布一些时尚潮流资讯的博客:北极韩流。呵呵,一字之差哦!
发现原来博客大巴的日志也是可以用Window Live Writer来发布的,不过好像设置比blogspot要麻烦点,所以还是把文章收藏起来慢慢看吧!
Windows Live Writer是一款免费的桌面应用程序,您可以使用它在Blog中轻松发布丰富内容。通过它,您能够在本地电脑中撰写、发布、管理日志,您可前往http://get.live.com/writer/overview下载这款软件。
目前BlogBus开放了针对Windows Live Writer的API接口,您可以按照以下说明配置Windows Live Writer,利用该API接口,您可以完成:日志撰写、文件上传、日志查看等功能。
1、添加日志账户,选择日志类型为“其他日志服务”:

2、填写您在BlogBus的日志主页地址和用户名、密码等登录信息:
(日志主页地址需包含http:// ,如:http://blogbus.blogbus.com)

3、选择日志类型为“Atom Publishing Protocol”,服务文档URL填写:http://您的博客地址/api :
(例如:http://blogbus.blogbus.com/api )

4、接下来,Windows Live Writer会自动列出您BlogBus当前用户名下的所有Blog,您选择需要管理的Blog名称:

5、Windows Live Writer会进行相应检测,并提示您“是否允许Writer创建临时日志”,请选择“否”:

6、选择图像集,请选择与第4步中相同的博客,您之后通过Windows Live Writer发布日志时,插入的图片将会上传至该博客的“文件管理”中:

7、日志配置完成,点击“完成”即可。

至此,您已经完成了Windows Live Writer的账户配置过程,接下来,您可以体验通过Windows Live Writer本地撰写和发布日志。
与此同时,您需要注意的是:
1、目前通过Windows Live Writer并不能为日志添加分类和Tag(关键词);
2、当您发布日志时将发布时间设置为未来,并不能实现延时自动发布,而是会直接出现在博客页面;
3、当您通过Windows Live Writer修改已发布日志时,其中上传至BlogBus的图片文件会无法显示,但这不会影响您的该日志在博客页面的正常显示;
4、您通过Windows Live Writer上传至BlogBus的图片,在BlogBus管理中心“文件管理”下进入任意文件夹,选择“全部文件”即可查看并管理;

>>>>继续阅读...
由于最近自己弄了个依酷尔日韩服饰淘宝网站,自己是做设计的,所以就不想去发那个买模板的钱了,于是网店装修的问题基本上都是自己搞定,以前一直很少制作gif动画,现在发觉把gif动画放在页面中还是挺漂亮的。现在我网店的店标,公告模板都是用ImageReady制作的,其实很简单的,大家有兴趣可以看看这个的教程,先上一张刚弄好的的店标
不过教程中却不是教的做店标,不过大同小异,我只教方法,其他的大家只要把方法学会了就可以自己发挥了
文章是网上整理的,本人懒的截图就直接贴了
请看样图!
下面我们来着手自己制作吧~
第一步,photoshop打开,把你要编辑的图片素材打开

第二步,新建图层

↑这个图标~
第三步,点击文字工具
 在图片上写上你想要的字
在图片上写上你想要的字
第四步,如果想要在图片外围加小圆圈就再新建一个图层 把小圆圈画在字的外围~

第五步,合并文字和圆圈图层
 把最底下的图层前面的小眼睛点一下,图片上就不会再有最下面的图显示
把最底下的图层前面的小眼睛点一下,图片上就不会再有最下面的图显示
然后点合并可见图层,把文字图层和圆圈图层合并成为一个图层后,把最底下图层的前方的小眼睛点出来。
第六步,按快捷键Ctrl + Shift + M 会进入到ImageReady或者点击工具栏最下面的图标。

第七步,进入IR后 我们会看见我们编辑好的图片 两个图层 和一个动画播放栏

第八步,在播放栏里 把图片的播放延迟改成0.5(如果想让图片播放速度快就选—0.5,想慢一点就选+0.5)

第九步,我们把播放动画栏里的第一个图片复制成为两个图片

这时候我们会发现上方图片上没有文字和圆圈合并的那个图层
因为要在复制播放动画栏的这个图片时把文字和圆圈合并的图层前的小眼睛点掉。

第十步,选择播放动画里的第一张图片,然后把文字和圆圈合并的图层前的小眼睛点亮

我们发现下面的播放动画栏的两张图片上都有了文字圆圈合并层
第十一步,选种文字圆圈合并层,点动画播放栏的第二张图片。我们可以用两种方法改变第二张图片的变化
⒈:

这种方法可以使字360°旋转
⒉

使用移动工具 让文字移动
第十二步,播放并储存
做好了图片后当然需要预览啦。在动画播放栏下面点播放键,就可以看见自己制作的动画动起来啦~
储存:

点“将优化结果存储为” 就可以保存自己制作哒GIF动画啦~
文章首发:http://northfishonline.blogspot.com
作者:北极寒流
>>>>继续阅读...